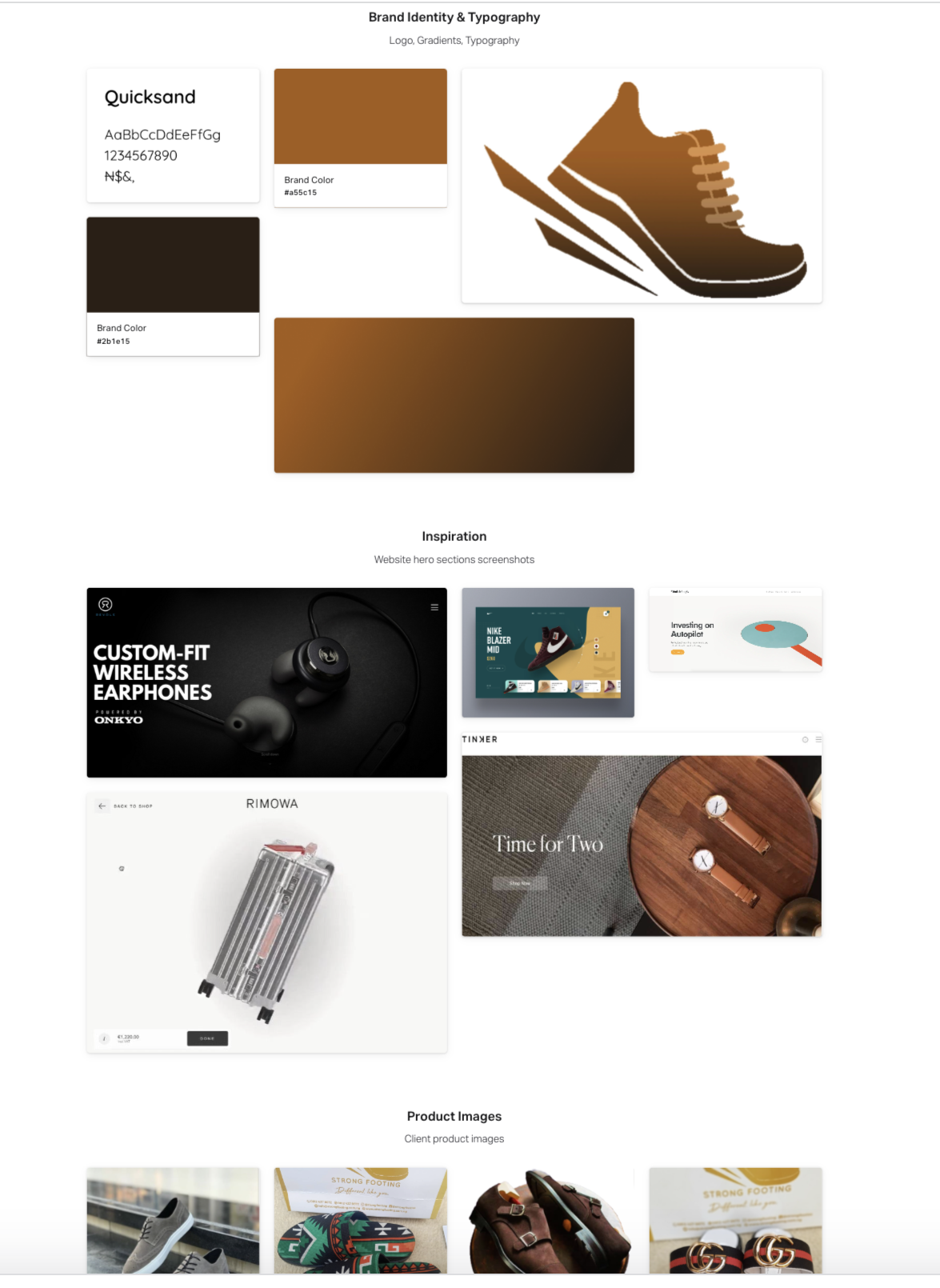
Overview.
Strongfooting is a footwear manufacturing company. They are a young and vibrant team of engineers that produces fashionable footwear for individuals & corporate clients.
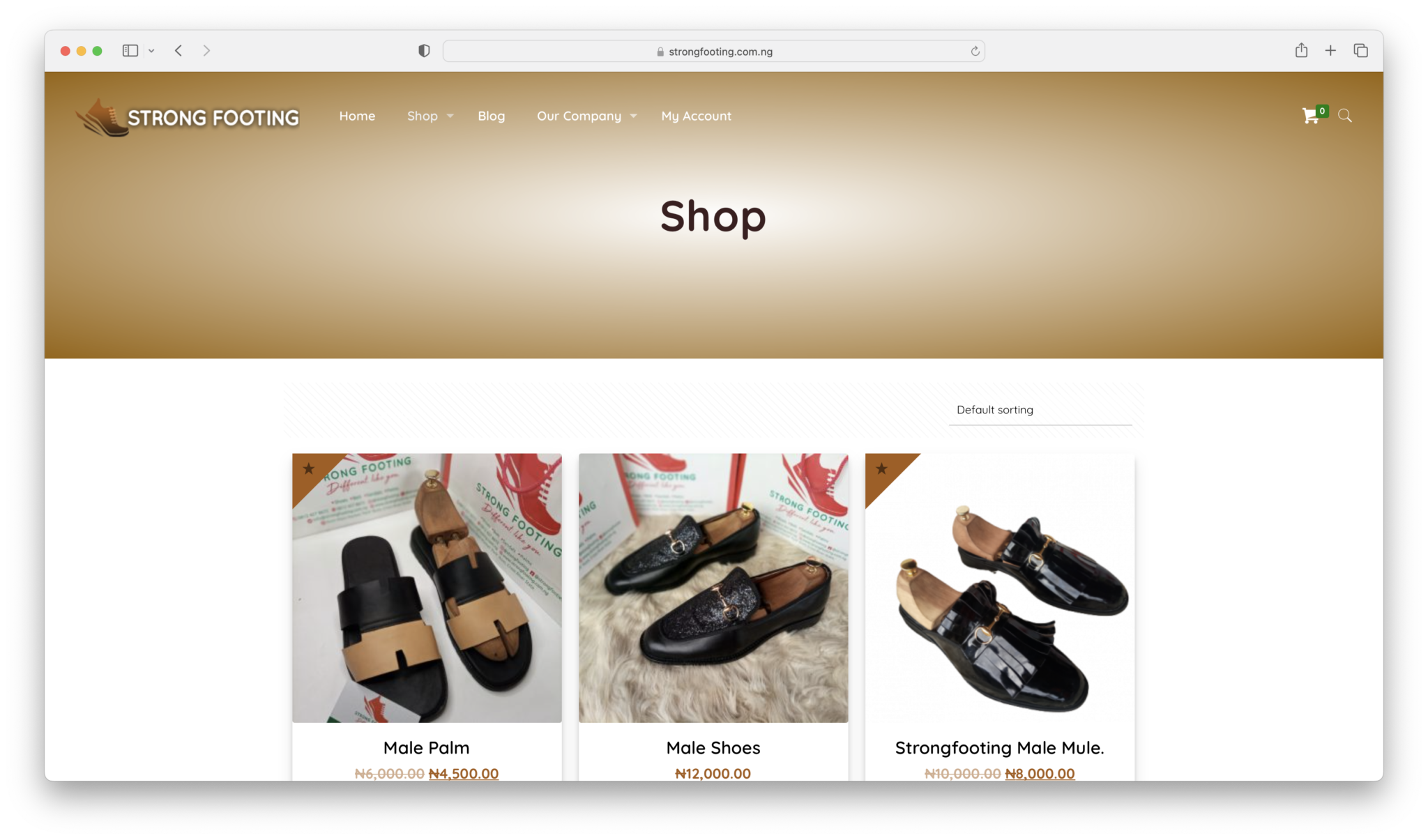
They wanted a website to communicate their brand values and also allow them to upload their products and get paid online – an eCommerce website.
Problem statement.
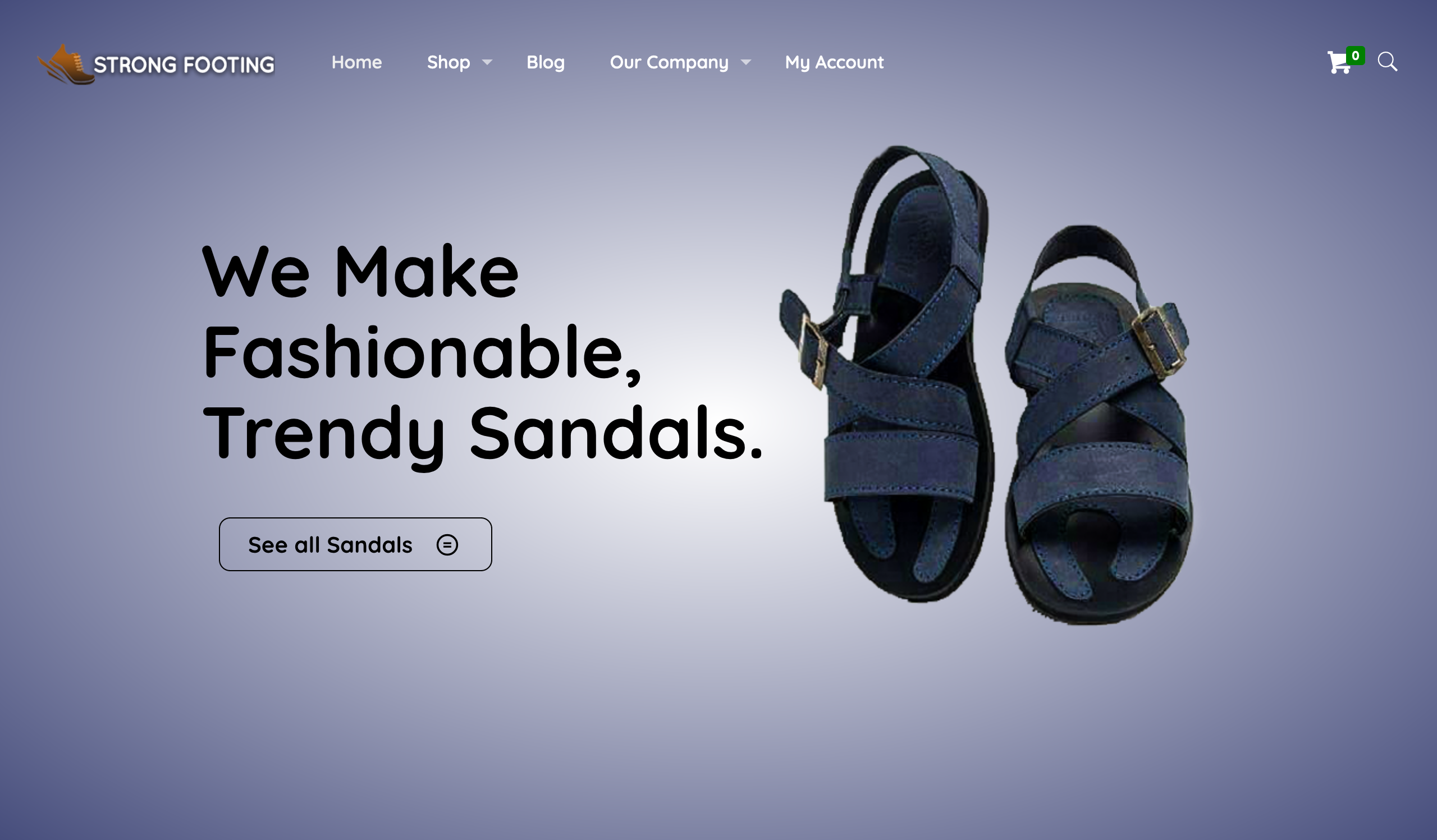
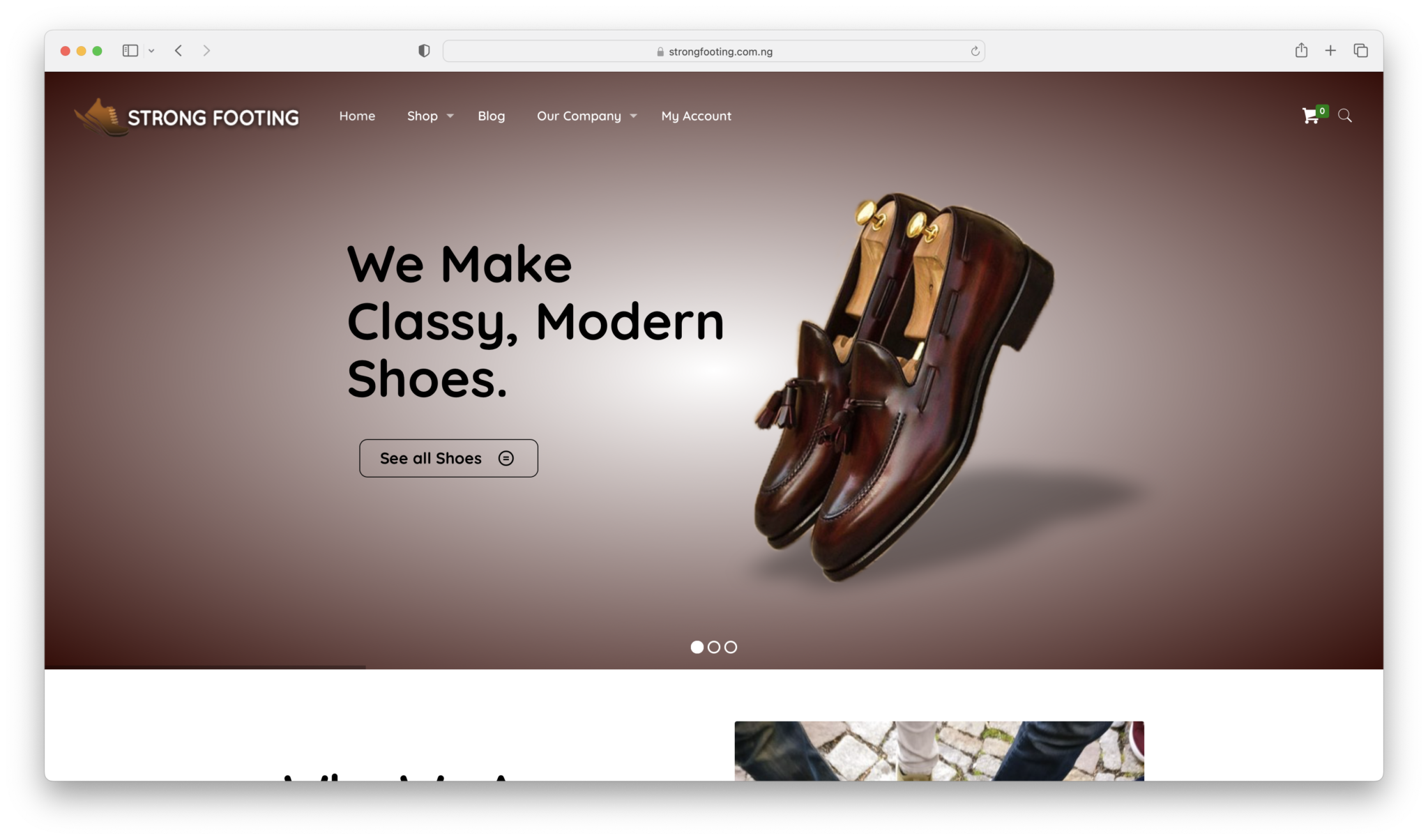
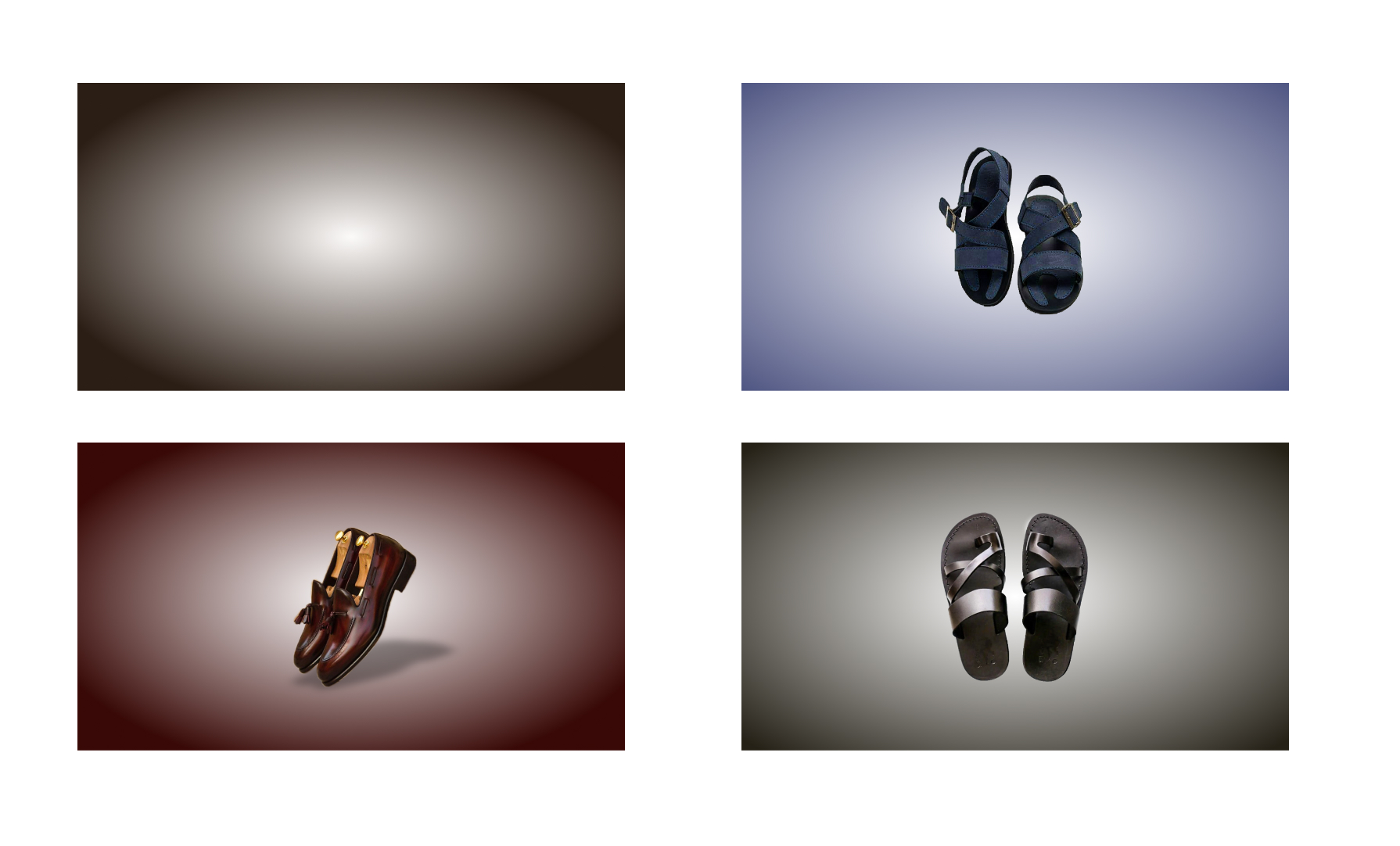
Majority of eCommerce website sliders often contained promos & pixelated images of their products all mashed together. The client specifically mentioned he didn’t want this, he sent a list of website sliders to avoid.
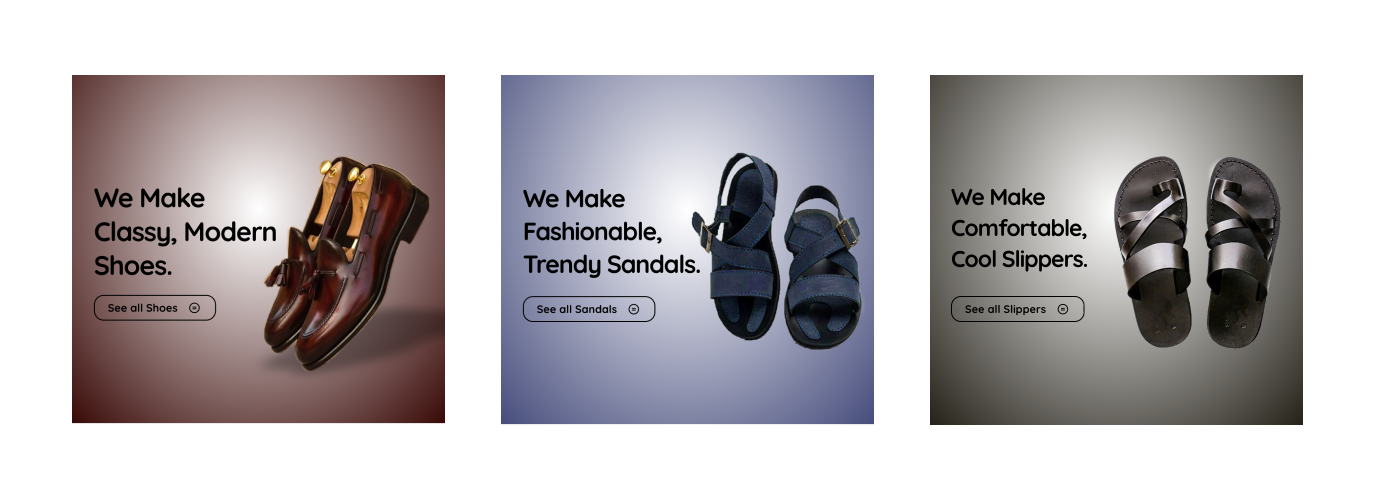
Thanks to my past experience with modern sliders. I was tasked to design the hero section as per the client’s recommendations
Beril Media – www.berilmedia.com
Prudential Styling – www.prudentialstyling.com
Design process.


Prototypes.