Overview
Jaw War is a sessional inter-hall/inter-faculty debate that doubles as the biggest Public Speaking competition in Sub-Saharan Africa hosted by the TLDS, University of Ibadan.





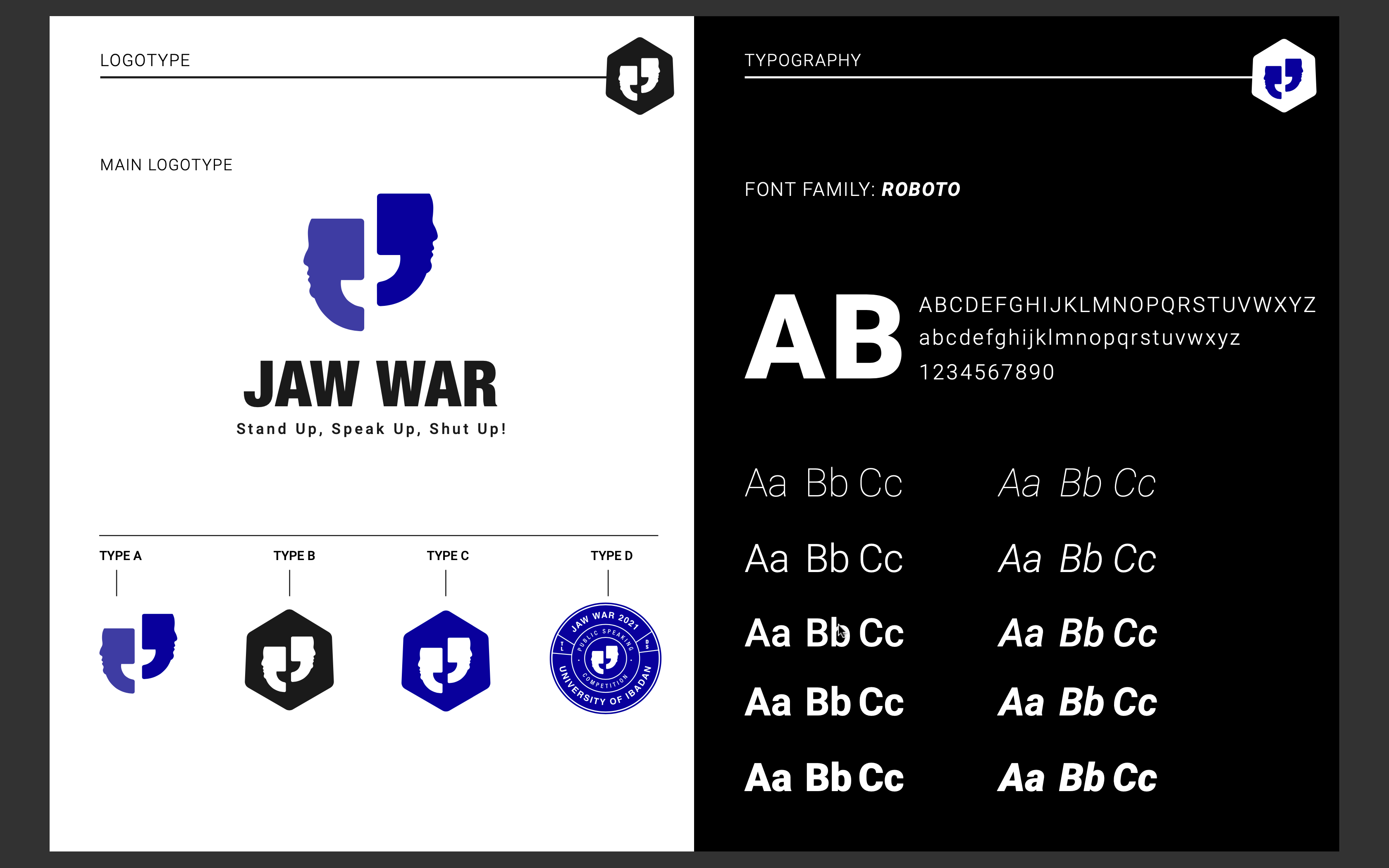
For the 2021 competition, the executive team wanted a rebranding and an official website to better position Jaw War to sponsors and the general public as well as to solve some issues that have faced past Jaw War events.
Problem Statement
Since Jaw War’s inspection, the mode of communication has been inefficient. Many times, event venues are shared at the last minute, press releases are sent through flyers, WhatsApp statuses & broadcast messages e.t.c. This has led to miscommunication or the spread of false information in the past.
The major goal of the website is to serve as the official means of communication by the TLDS (Jaw War’s host) to the general public and sponsors.
Preliminary Work
Before any form of design commenced, I had a series of meeting with key members of the executive team and interviewed past Jaw War speakers and attendees to determine the features of the websites. We agreed on the following features:
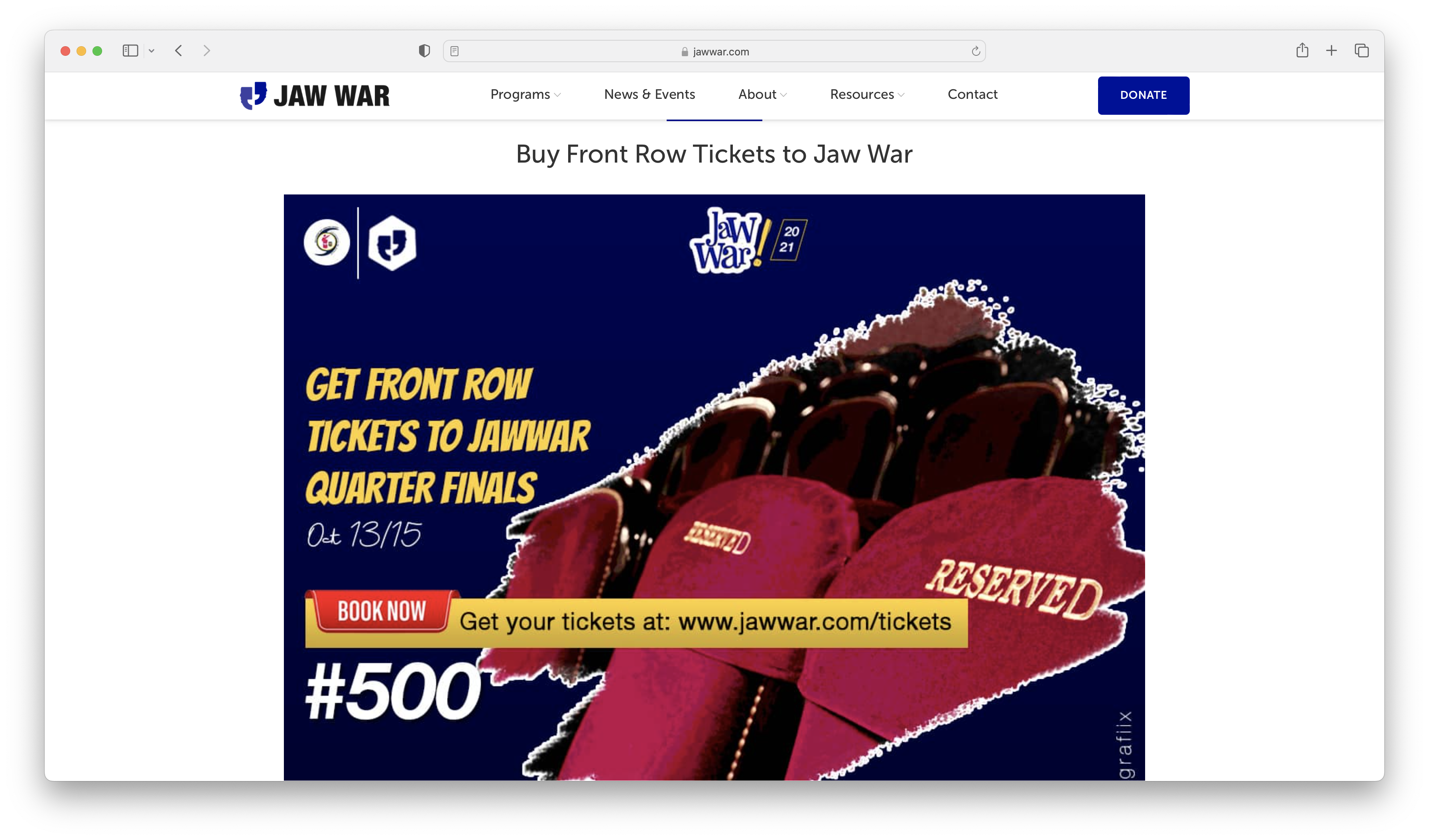
- • Blog - So audience can see latest updates about events date and venues e.t.c
- • Donate portal - So alumnis, audience can donate to the program
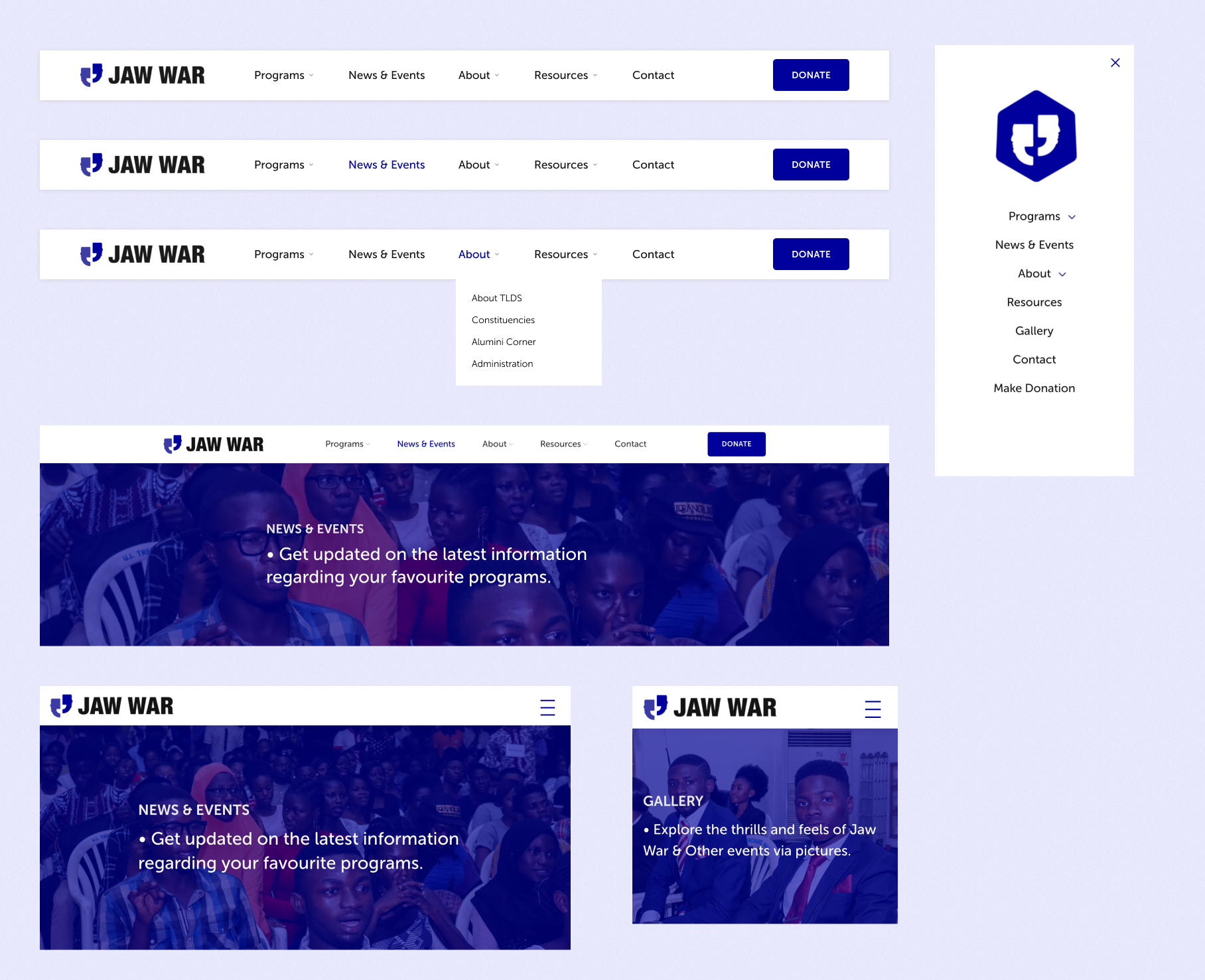
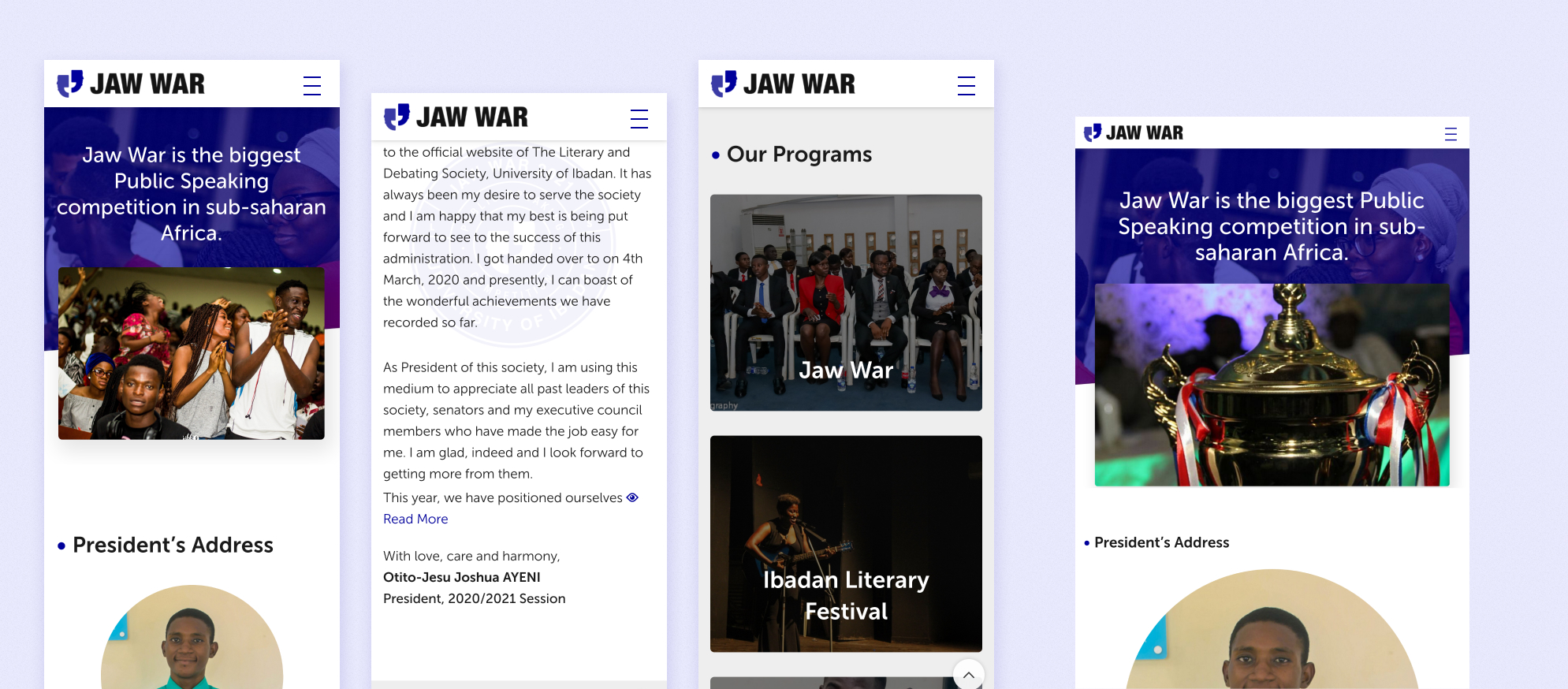
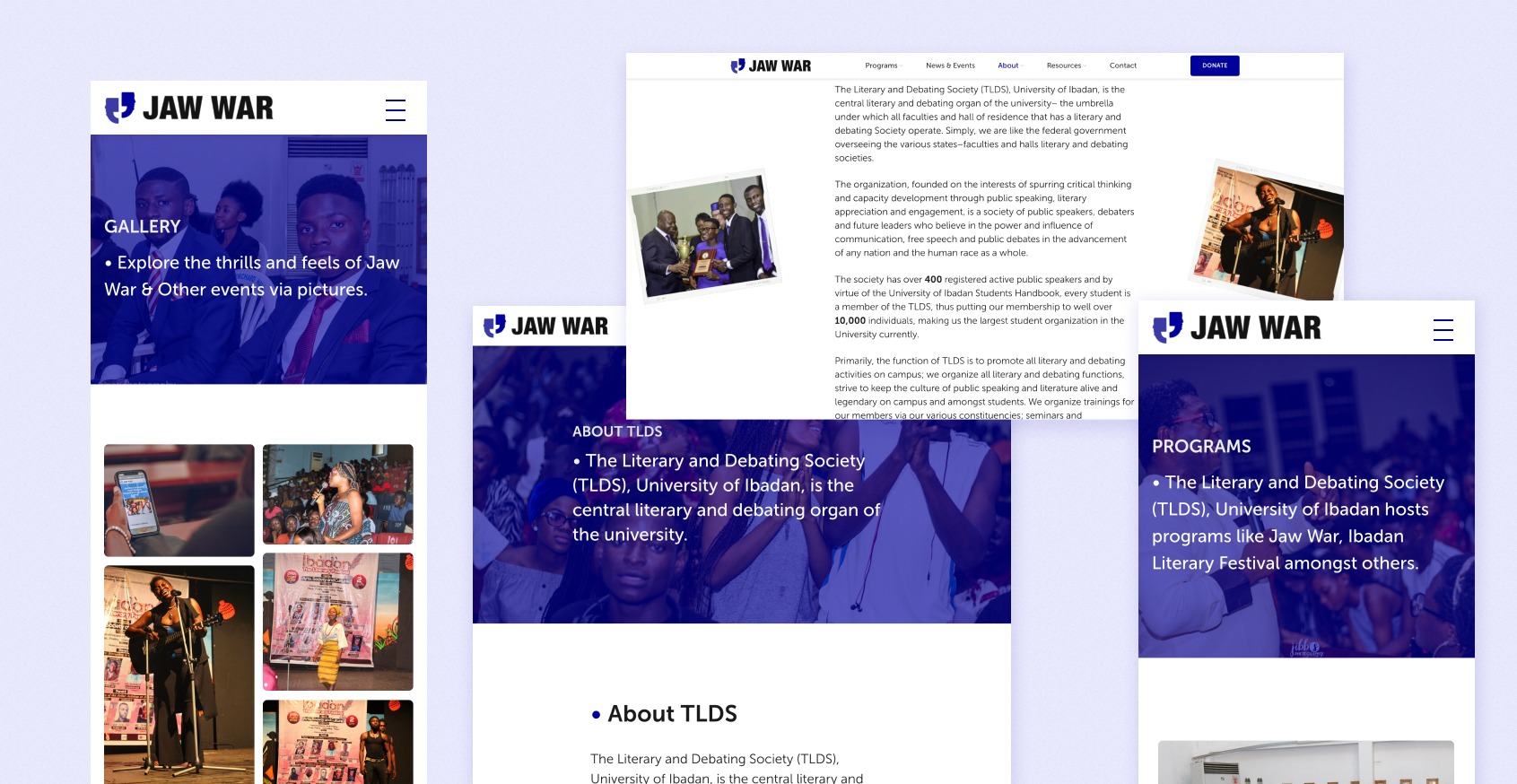
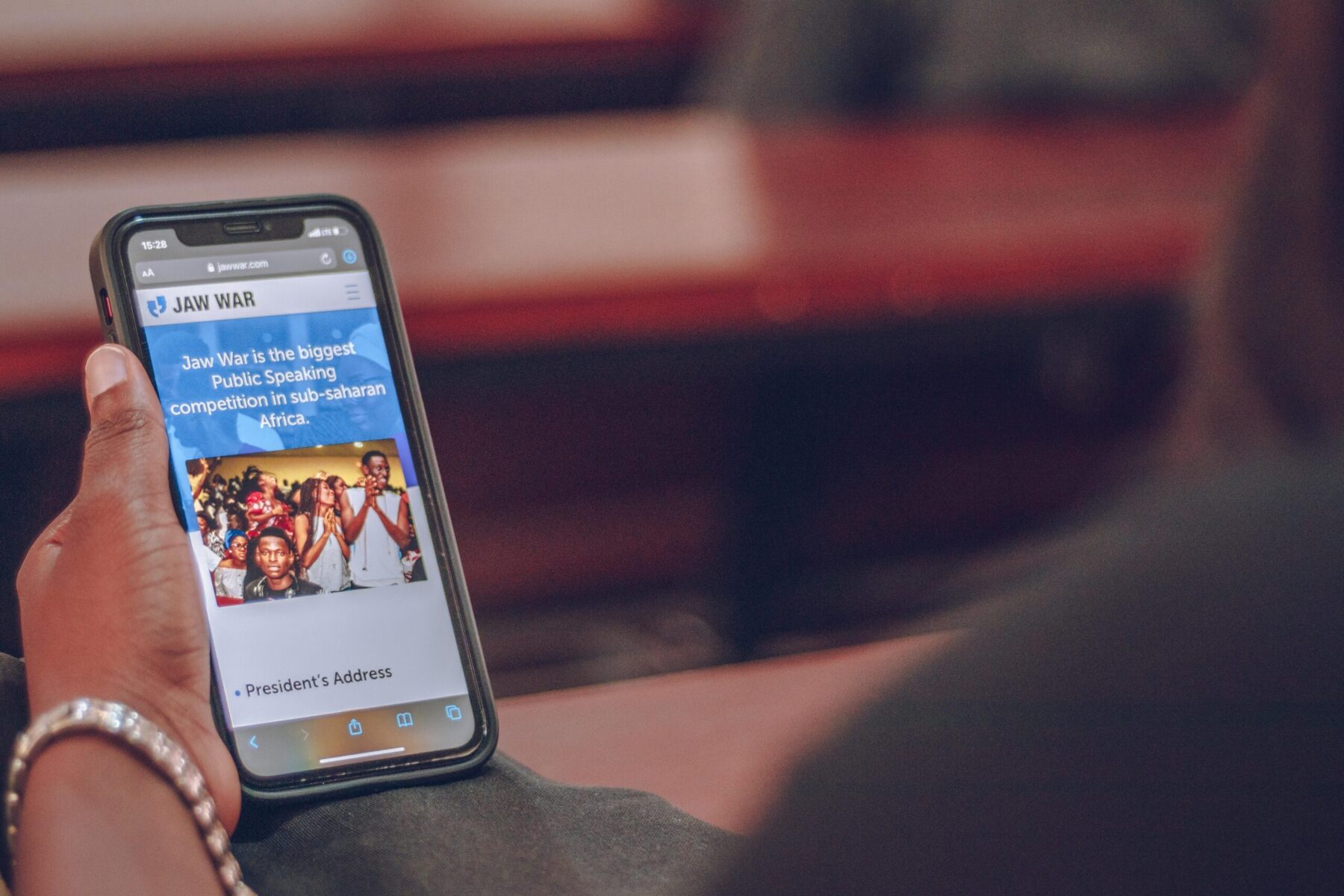
- • Simple & mobile responsive interface - the website should be simple enough, so users with different tech background can navigate with their phone by themselves.
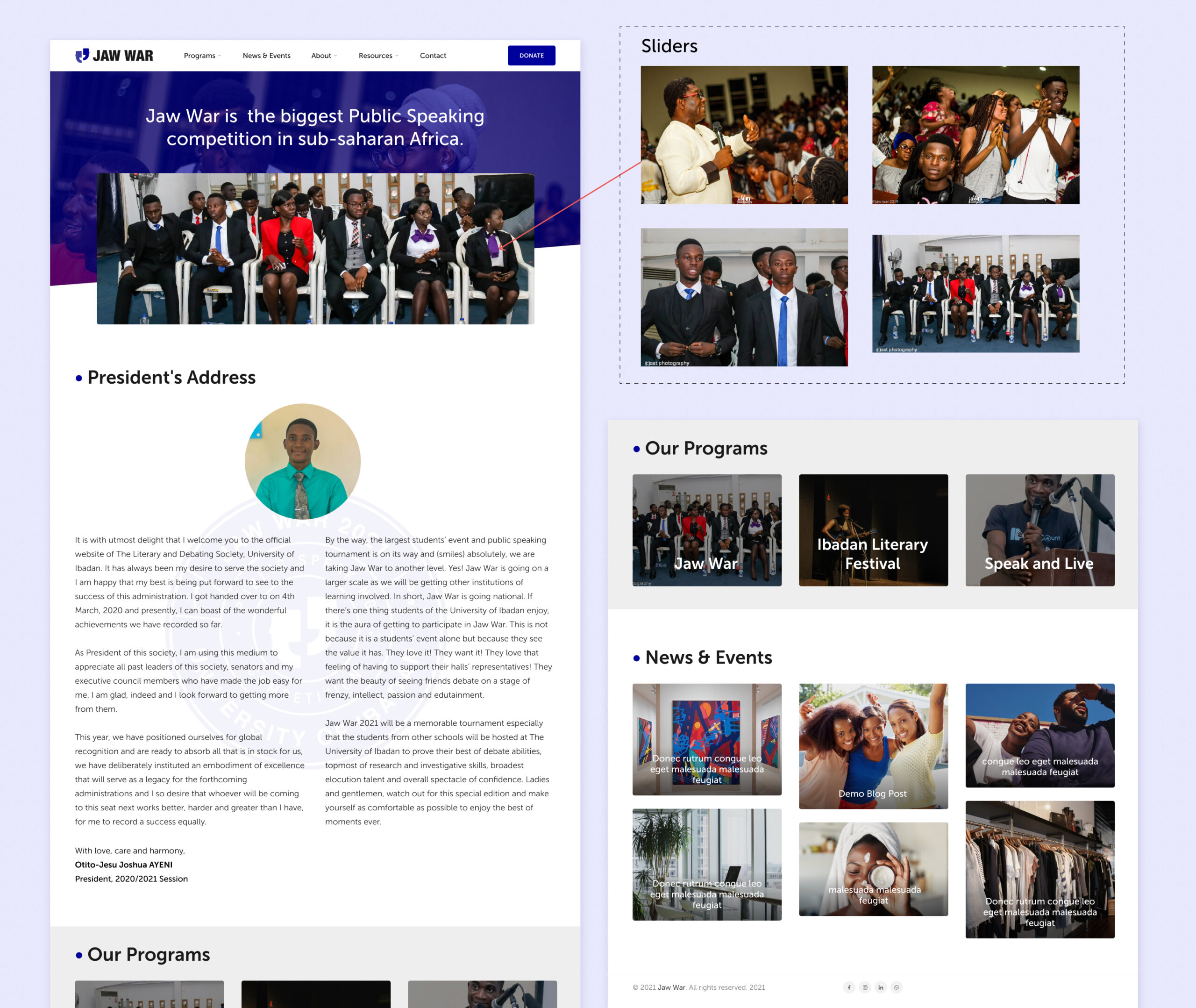
- • Programs Sections - So TLDS (Host of Jaw War) can advertise other programs alongside jaw war
- • Team/Alumni corner - So the executive and alumini can be visible on the website.
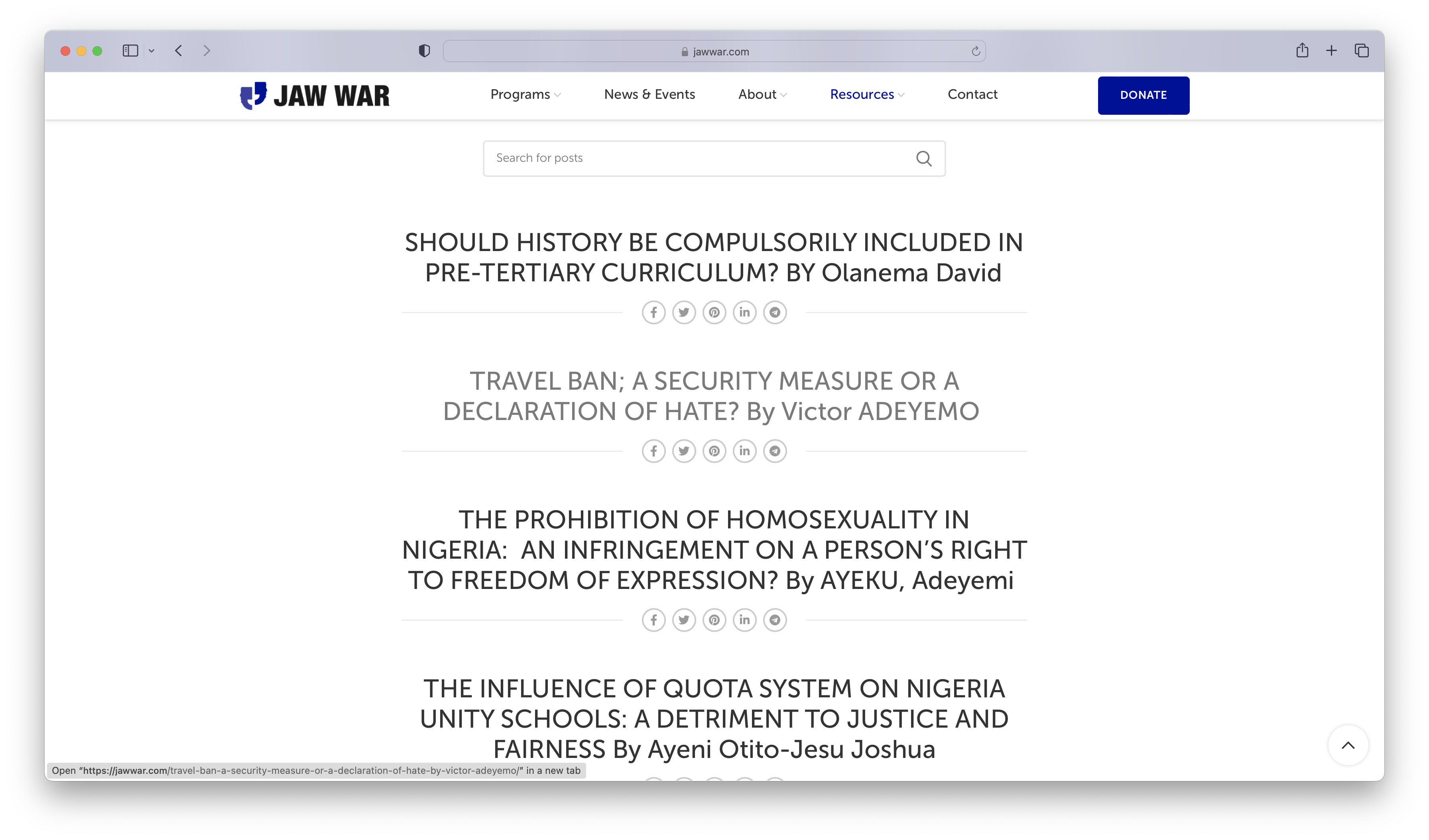
- • Resources - So past topics & speeches can be revisited by the audience and intending speakers
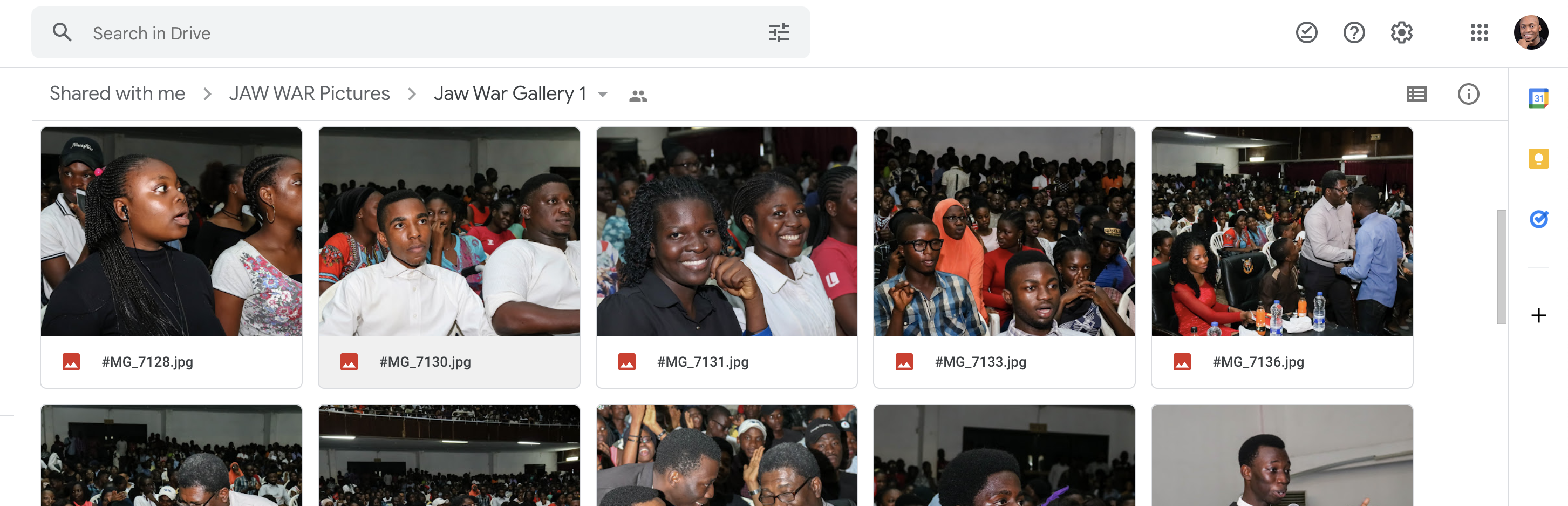
- • Gallery - so past Jaw War attendees & speakers can re-experience the event through pictures
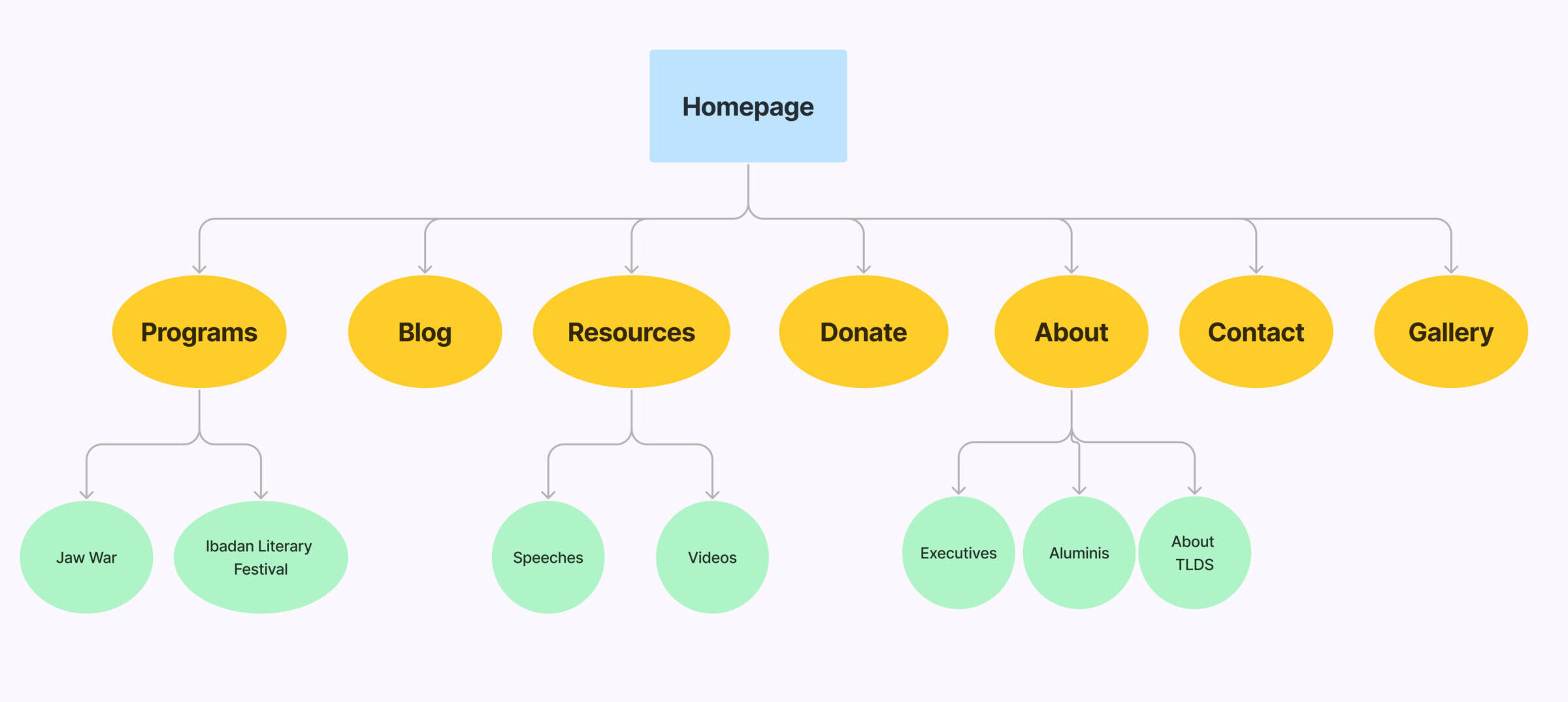
After the features outline, I then synced with key members of the executive for a clarity meeting to finalize the website features from both the information architecture and product vision perspectives. Then I proceeded to design the Information Architecture map.

Design Process







Outcome
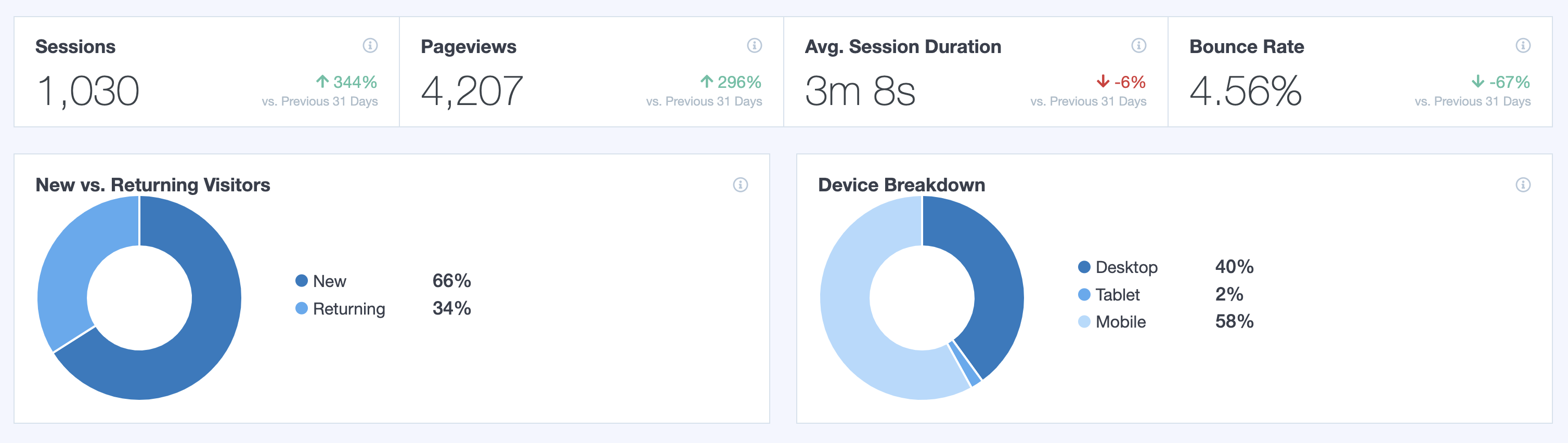
The website was positively accepted by the general public. A lot of users praised its simple and modern design. Visit https://jawwar.com












Challenges & Learnings
Design is never really done. But I’m impressed the website turned out as amazing as it did and the executives were able to achieve the objectives of the website development. See press mention on Premium Times.