
ROLE
Product Lead & UX Designer ■
PROJECT LINKS
Introduction
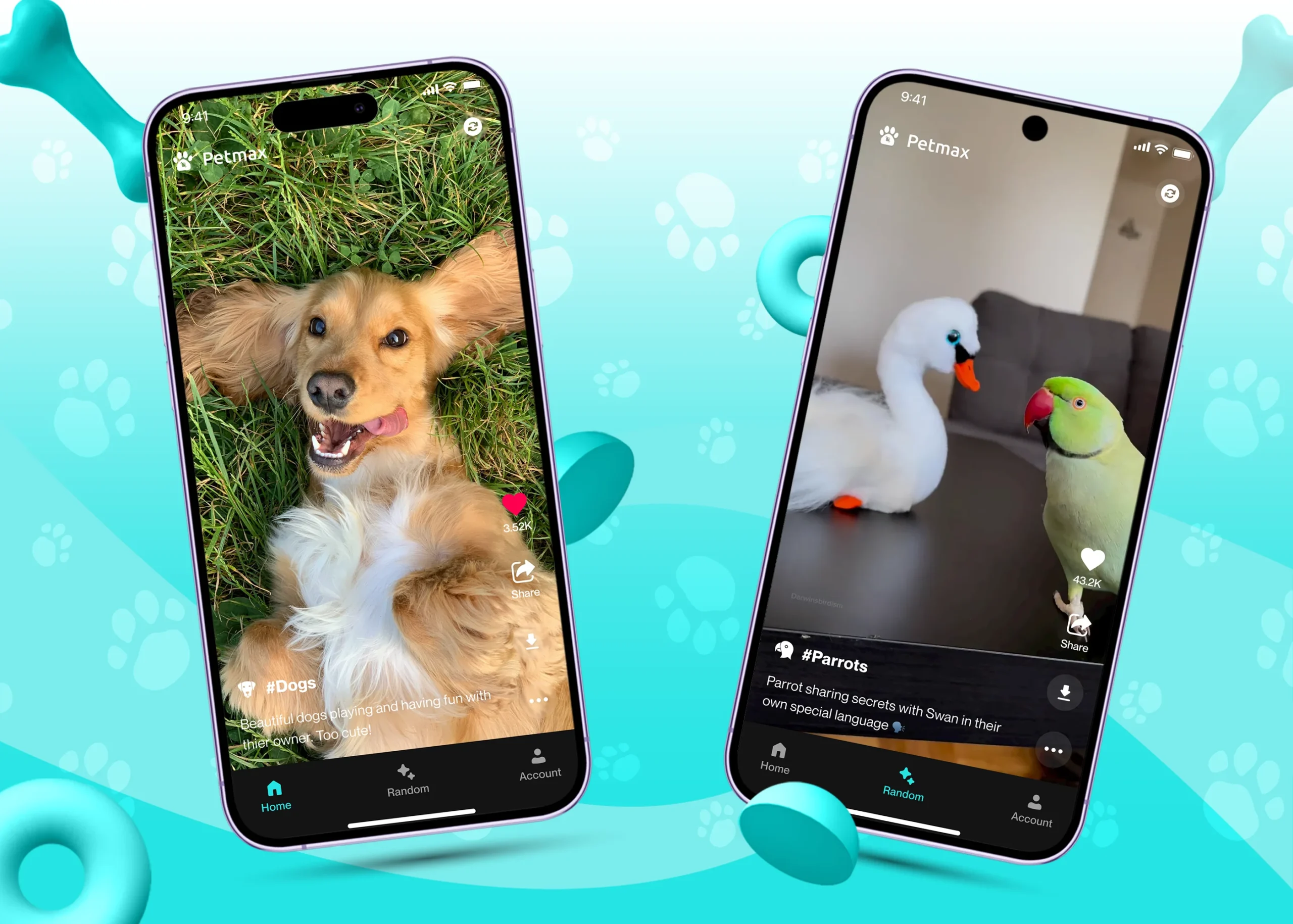
Petmax is a mobile app for curated cute pet videos available on the Google Playstore & Apple Appstore.
Petmax landing page
I was the product lead and I worked directly with the founder. My experience with zero-to-one products really helped here.
Defining Petmax
Defining Petmax was paramount due the early stage nature of the product. We brainstormed over Petmax features, brand positioning and eventually outlined the MVP while curating other into a roadmap.
Defining Petmax brand helped kickstart the design. Simplicity was the goal with the brand identity as well as subsequent design decisions. As a pet videos mobile app, we wanted communicate trust, humanness, modernity and simplicity.
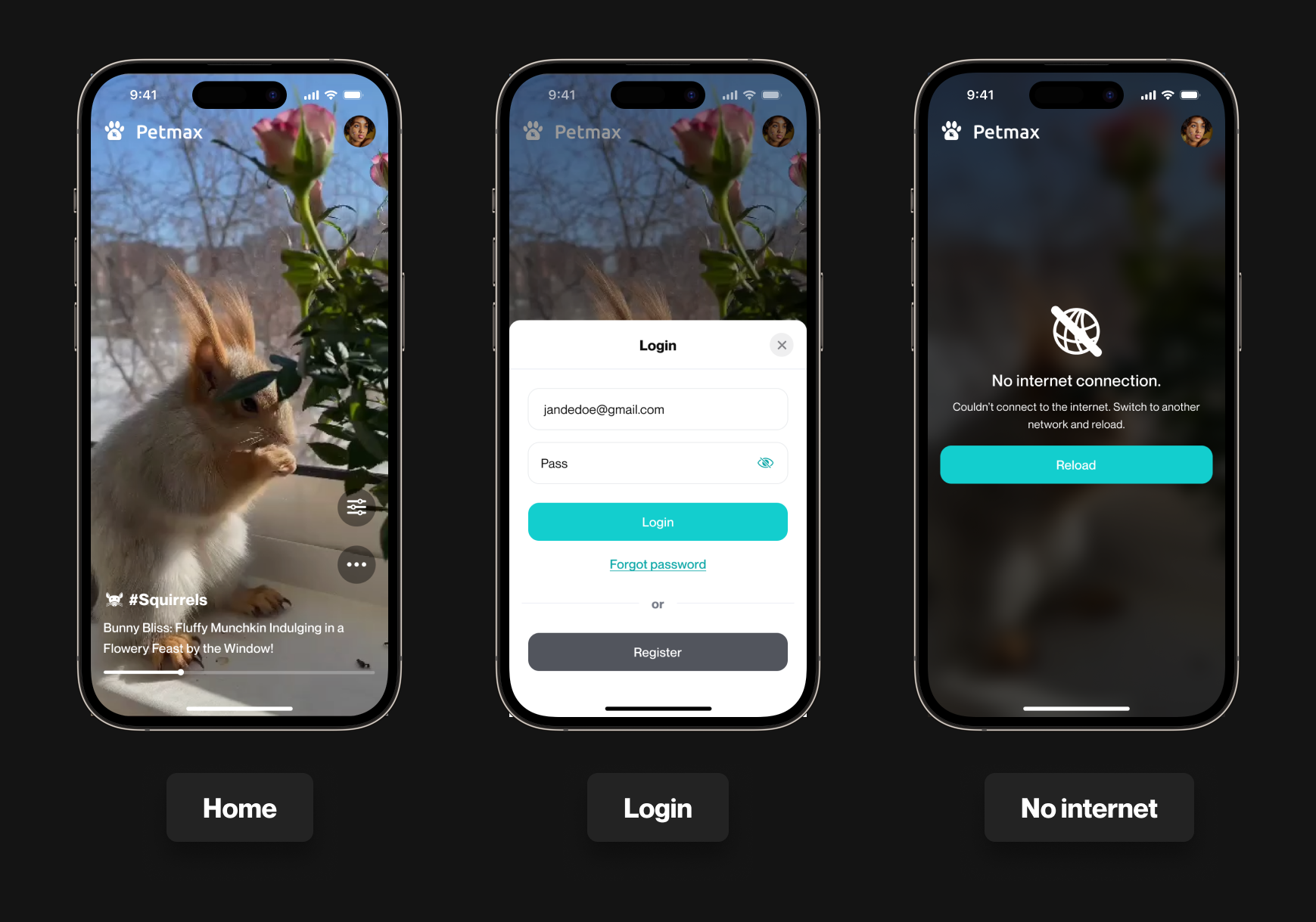
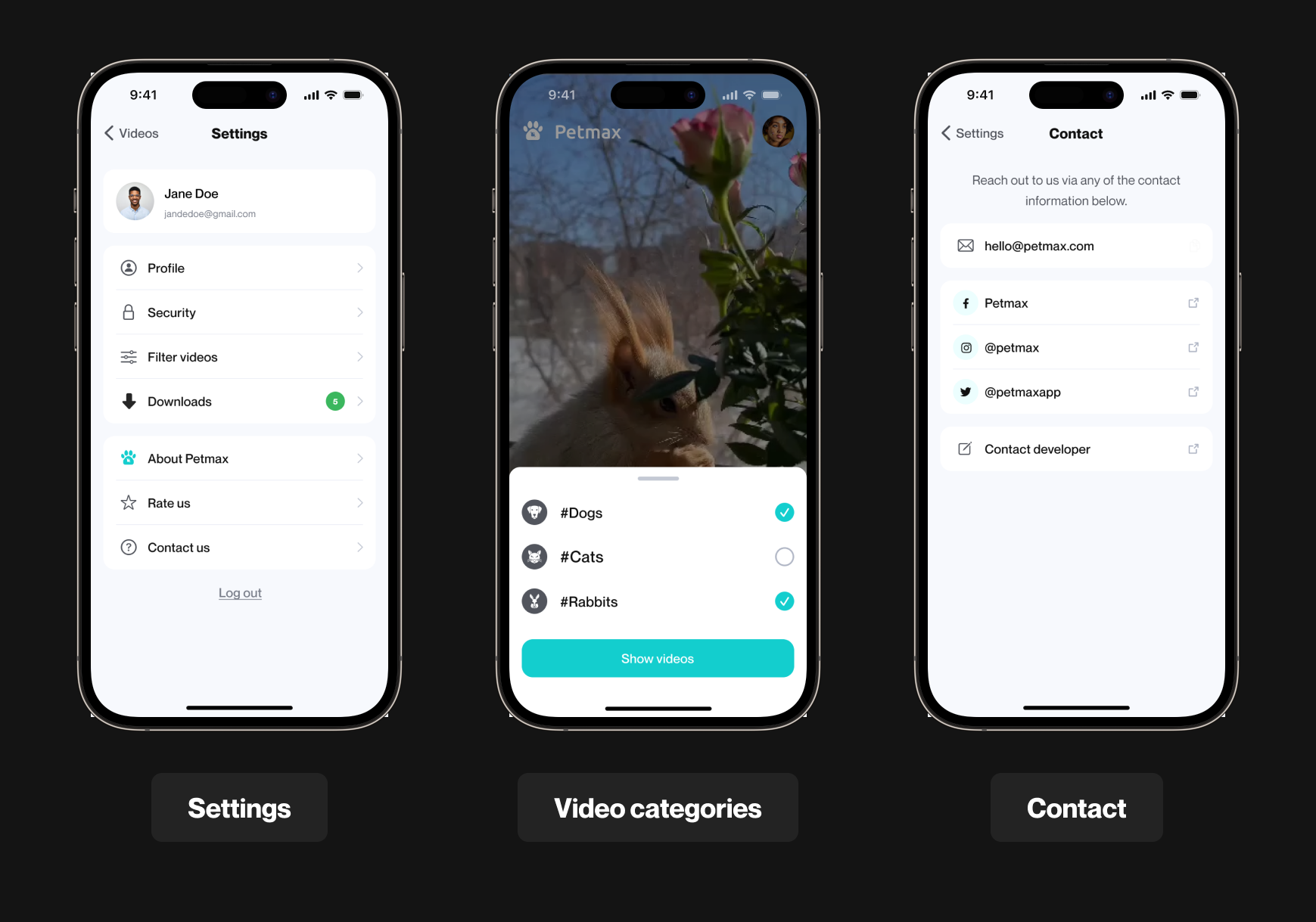
Petmax iOS & Android Apps
Our key objective with the mobile app was to make it as intuitive as possible especially in terms of navigation. The founder had some ideas about the app design, which he sketched out and forwarded across. These served as the foundation for the mobile app design.
As the product lead, I had access to the engineering information of the product, which informed many design decisions and saved time. The mobile app will be cross-platform, so the design system was influenced by Apple Human Interface Guidelines and Google Material Design.

After few rounds of iteration, the flow charts, designs, web admin dashboard and interactive prototypes were completed and ready for handoff.


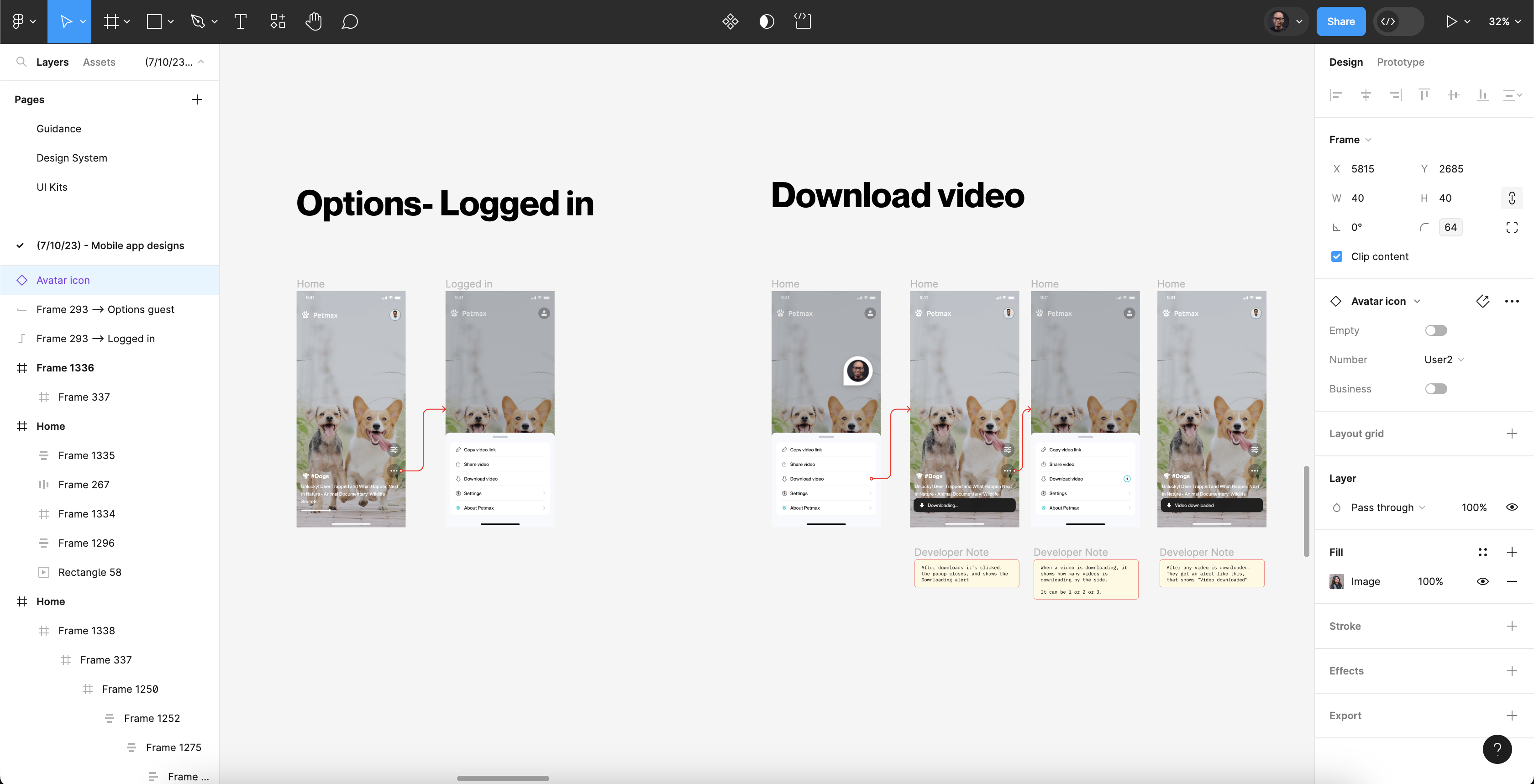
Design Handoff
Prior collaboration with the engineer really streamlined the handoff process. The mobile app engineer used Capacitor, Ionic Js for the mobile app and React for web dashboard.
Handoffs process included connecting screens, exporting icons to SVG, adding specifications for iOS & Android development, and adding developer notes under certain screens/pages to further explain flows and processes.

Figma Prototype showing scrolling effect for Petmax mobile app
Lessons learned
Handoff is easier when the engineers and designers are in constant loop: The project timeline dictated we had to save time. This meant we had to get the engineer in early, and this influenced some design decisions and this contributed to a successful product development cycle.
Roadmaps are important to get products live: a lot of time were lost due to constant iterations from stakeholders. The product development roadmap we eventually put out helped to get the product live in and in front of real users.
Closing thoughts
I learnt a great deal leading Petmax from concept to its successful launch, which included two major versions. One of the most significant takeaways from this journey is the vital importance of early collaboration between designers and engineers. By involving the engineer from the outset, we were able to streamline the design and development process, ultimately contributing to the product’s success. Checkout https://petmaxapp.com/
